ASP.NET!
Este un framework server side folosit pentru dezvoltarea paginilor web dinamic. Se poate folosi însă și pentru dezvoltarea aplicațiilor web, sau a serviciilor web.
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<script runat="server">
public void checkbox1_Change(object s, EventArgs e)
{
Response.Write("In checkbox1_Change, checkbox1.Checked = " + checkbox1.Checked + "
");
}
</script>
<body>
<form id="form1" runat="server">
<div>
<p>
TextBox
<input type="checkbox" id="checkbox1" onserverchange="checkbox1_Change" runat="server"/>
<br />
Current server time is <% =DateTime.Now.ToString()%>.
<input type="submit" id="button1" value="Push Me" runat="server"/>
</p>
</div>
</form>
</body>
</html>
Observăm un mod de a include cod C# în pagină
<% =DateTime.Now.ToString()%>
Alt mod este de a folosi elementele HTML <script runat="server">
Acestea reprezinta un exemplu de : Așa Nu!!!!!
Un atribut nou este runat="server" . El indică faptul că elementul poate refenția resurse cod disponibile pe server.
Cum în C# toate obiectele derivau din clasa object în C# toate derivează din clasa Page.
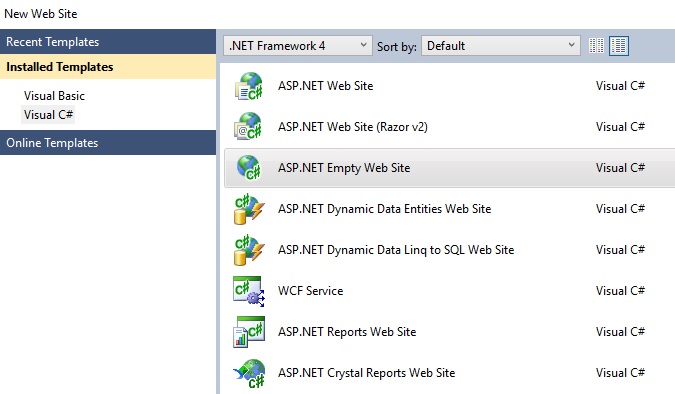
Pentru a testa exemplul de mai sus puteți crea un proiect nou în Visual Studio într-un mod asemănător


Modul recomandat este de a separa codul C# de către codul html/asp .
De fiecare dată când veți adăuga un WebForm nou se vor crea două fișiere. Unul ASPX și unul ASPX.CS Modul prin care se specifică în fișierul ASPX calea către fișierul cu code behind este atributul CodeFile.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
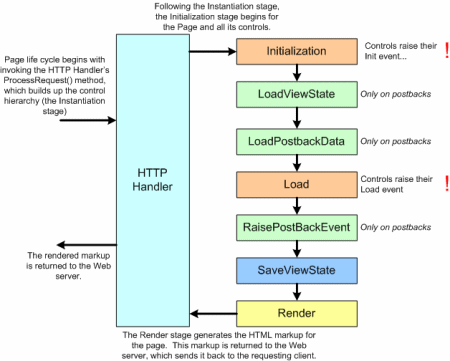
Page Life Cycle

| Stare |
Descriere |
| Initialization |
Apare la primirea unui HttpRequeste iar el se execută după ce toate controalele au fost inițializate. |
| Load |
Este folosit de regulă pentru a seta valori în elementele din pagină. Precedează EventHandling. |
| PostBackEvents |
Ex Checkbox state changed. Sunt procesate evenimentele din PostBack. Se execută doar pentru pentru Requesturi de tip PostBack. |
| Render |
Se finalizează HttpResponse si se generează pagina html care va fi trimisă către Browser. |
PostBack , reprezintă o acțiune prin care clientul trimite date către server în urma unui eveniment declanșat la client.
Proprietatea Page.IsPostBack este folosită în general pentru a inițializa câmpurile cu valori doar prima dată când se încarcă pagina.
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = IsPostBack.ToString();
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
Label1.Text = "Checked pressed!";
}
Navigarea catre o alta pagina
// to another page.
Response.Redirect("Page2CS.aspx", false);
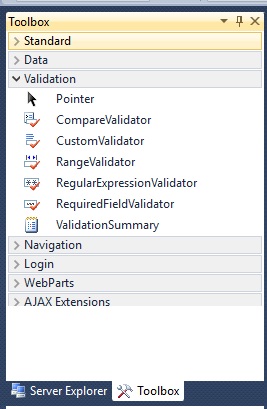
Validatorii sunt controale care ajută la validarea formularelor. Ei generează atât cod javascript cât și de backend.Pentru a selecta ce control trebuie să valideze este de ajuns să setăm câmpul ControlToValidate.

Din păcate pe ultimele versiuni de Visual Studio este necesar să setăm în fișierul web.confg cheia de Javascript pentru Validatori.
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>
</appSettings>
Master page sunt pagini șablon, care au un conținut general. Paginile care se bazează pe un master page, vor avea tot codul din master page iar codul lor specific va fi injectat în locurile specificate prin tagul:
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
Exerciții
Realizati un web site ( extinzand proiectul ASPLogin sau realizand unul nou ) care sa contina cel putin urmatoarele pagini:
Register.aspx
Scopul acestei pagini este de a afisa un formular necesar inregestrarii utilizatorilor noi pe un website.
Cerinte obligatorii:
Urmatoarele elemente : First Name , Last Name sunt obligatorii si trebuiesc validate folosing un RequiredFieldValidator
Campul email este obligatoriu si este necesara validarea lui folosind un RequiredFiledValidator si un RegularExpressionValidator
Un camp de selectare a datei nasterii. Este necesar ca utilizatorul sa aiba cel putin 13 ani.
Campurile Password si Confirm Password sunt obligatorii. Campurile trebuie sa fie de tip Password iar textul din cele doua campuri trebuie fie egal.Parola trebuie sa contina cel putin o litera mare si cifre.
Un control de validation sumary trebuie sa fie prezent.
Parola se va cripta si se va salva impreuna cu username-ul in Session state si application state.
Application State va contine si Session ID.
Login.aspx
Scopul acestei pagini este de a lasa un user cu cont creat sa se logheze pe site.
Cerinte obligatorii:
Pagina este accesibila doar daca utilizatorul nu este deja logat. Verificarea se va face folosind SessionId si campurile din sessiune corespunzatoare.
Campurile Password si Username trebuiesc aliniate si sunt obligatorii
Verificarea Password si Username se face comparand datele cu cele din Application State.
In caz de succes user-ul va fi redirectat catre pagina Members.aspx.
Daca datele de login nu sunt valide un mesaj corespunzator va fi afisat.
Members.aspx
Aceasta pagina va fi pagina de primire a utilizatorilor logati.
Ea va contine un camp in care se va afisa numarul de utilizatori autentificati pe site.
De asemenea ea va mai afisa numele utilizatorului logat .
Pagina va mai contine si un buton de log out.