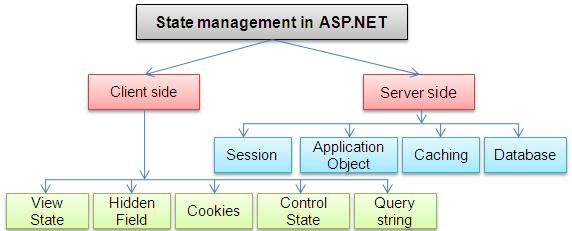
View State
View State este un obiect care conține un dicționar proriu unei pagini web. El este folosit ca o metodă prin care putem păstra valorile controalelor sau altor variable între mai multe PostBack-uri.
View state este serializat direct în pagina HTML generată și trimisă la browserul client. Ea este deserializată la primitea PostBack-ului.
//ASP Code
<body>
<form id="form1" runat="server">
<asp:TextBox runat="server" id="NameField" />
<asp:Button runat="server" id="SubmitForm" onclick="SubmitForm_Click" text="Submit & set name" />
<asp:Button runat="server" id="RefreshPage" text="Just submit" />
<br /><br />
Name retrieved from ViewState: <asp:Label runat="server" id="NameLabel" />
</form<
</body>
//C#
protected void Page_Load(object sender, EventArgs e)
{
if(ViewState["NameOfUser"] != null)
NameLabel.Text = ViewState["NameOfUser"].ToString();
else
NameLabel.Text = "Not set yet...";
}
protected void SubmitForm_Click(object sender, EventArgs e)
{
ViewState["NameOfUser"] = NameField.Text;
NameLabel.Text = NameField.Text;
}
Navigarea și transmiterea parametrilor între pagini
Acum că știm să creăm pagini web se pune problema navigării între pagini. Cea mai simplă metodă este de a crea linkuri statice , poate chiar un meniu în master Page către toate paginile.
Totuși să zicem ca avem următorul scenariu : Suntem pe pagina de login și apăsam butonul de logare. Dacă datele noastre sunt corecte am dori să fim redirectați către pagina de utilizatori logați, dacă nu ,să ramanem pe pagina respectivă.
După cum vedeți, în acest caz navigarea se face dinamic, iar redirectarea este decisă de către server.
Iată cum putem realiza acest lucru:
Response.Redirect("NouaPagina.aspx", true);
Folosind obiectul Response, care are ca metodă publică Redirect(), ce primește ca parametru numele noii pagini. Astfel clientul va fi redirectat către noua pagină.
Folosit în Page_Load, nu se vor mai executa event handlerurile.
Acum că știm cum să redirectăm aplicația către o nouă pagină se pune problema transferului de parametrii între pagini. De exemplu numele utilizatorului logat. O metodă este folosirea parametrilor în URL.
protected void Button2_Click(object sender, EventArgs e)
{
Response.Redirect(string.Format("MainPage.aspx?username={0}", TextBox1.Text), true);
}
În pagină spre care vă îndreptați, puteți accesa parametrii din URL astfel
Request.QueryString["username"] as string.
Session and Application states
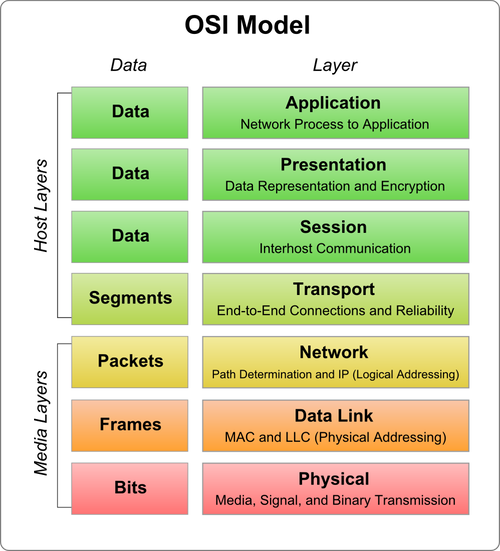
Să ne reamintim puțin stiva OSI și modelul Client Server!


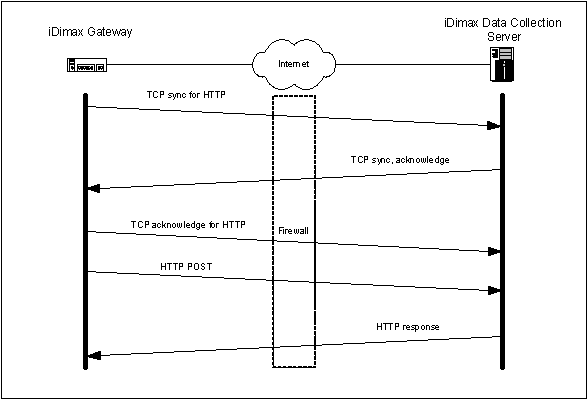
Aplicația noastră web este cea care ascultă un port de transport. Ea reprezintă serverul iar browserele sunt clienții. La fel ca la orice aplicație client server pentru fiecare client se crează un thread nou.
Application State este echivalentul lui View State pentru toata aplicatia , nu
doar pagina curentă, iar Session State pentru sessiunea curentă . Sessiunea
pornește odată cu primul reaquest către aplicație. Serverul sterge automat
sessiunile care nu mai sunt inactive de o anumită perioadă de timp.

Exemplu de inițializare a stărilor prin intermediul fișierului Globals.Asax.
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
Application.Add("utilizatoriConnectati", (object)0);
}
void Session_Start(object sender, EventArgs e)
{
// Code that runs when a new session is started
int useri = (int)Application["utilizatoriConnectati"];
Application["utilizatoriConnectati"] = ++useri;
}
void Session_End(object sender, EventArgs e)
{
// Code that runs when a session ends.
// Note: The Session_End event is raised only when the sessionstate mode
// is set to InProc in the Web.config file. If session mode is set to StateServer
// or SQLServer, the event is not raised.
int useri = (int)Application["utilizatoriConnectati"];
Application["utilizatoriConnectati"] = --useri;
}
Session State este o metoda mai sigura de a pasa valori între pagini.
Session["UserName"] = txtUser.Text;
Exerciții
1) Creați un formular de log in. Salvați valorile userului și parolei în ViewState. Dacă datele sunt valide, adică nenule , redirectați aplicația către o pagina de primire.
Pe această pagina se va afișa doar Welcome NUMEUTILIZATOR!!!. Folosiți un MasterPage pentru cele două pagini.
2) Creați o aplicație web cu Master Page și validatori care să conțină următoare pagini.
O pagină de landing pentru toți utilizatorii neconectați , cu link către pagina de LogIn.
Pagina de Login se va comporta astfel : dacă userul nu există veți fii redirecționați către pagina de creare user. Dacă datele sunt incorecte se va ramane pe pagină afișându-se mesajul corespunzător , altfel pagina se va redirecta către
pagina de utilizatori logați. Pe toate paginile se va afișa numărul de utilizatori connectați la pagină.
3) Pentru site-ul realizat la exercițiul 2) , salvați utilizatorii într-un fișier XML.
Pentru C# xml , un articol foarte bun este cel pe pagina MSDN.
https://msdn.microsoft.com/en-us/library/system.xml.xmldocument(v=vs.110).aspx
Rezolvarile pot fi descărcate de aici.